After 10 Weeks, Computer Science Students Demonstrate 3D, Networked Multiplayer Games

the five teams in his CSE 125 course on June 9.
San Diego, June 13, 2017 — CSE professor Geoffrey M. Voelker teaches CSE 125 each spring. The course on "Software System Design and Implementation" gave 32 seniors an opportunity to showcase everything they learned in the past four years. Nominally, the course is a 10-week project to build a large, complex, distributed software system with real-time constraints. Specifically, the teams of six or seven students spend the quarter building a distributed, real-time, 3D multiplayer game (hence the popular reference to CSE 125 as being "the videogame course"). Each final team demonstration doubles as the team members' final exams.
As finals week was winding down for most CSE students, nearly 200 people showed up on Friday, June 9, to see how much the five teams were able to achieve in the 2017 edition of CSE 125. All of the teams completed the assignment, with varying but impressive results. In one case, the demo had to be without accompanying audio because of a last-minute glitch in moving the game to a demo computer in the Qualcomm Institute auditorium in Atkinson Hall. For each demo, at least two players were picked at random from the audience to play against members of the game's development team. All four players for each demo were positioned at workstations set up on the stage of the auditorium, with video of the game displayed on the big screen above the players -- and streamed in real time over the Internet. [Editor's note: An archived version of the video stream is now available for on-demand viewing here .]

The seven members of Team 9hack Studios produced a game called "Sandma" (originally "Dungeon Party"). Kavin Srithongkham led the presentation, and his fellow team members included Ethan Chan, Daniel Lee, Richard Lin, Christiane Pham, Austin Puk and Joshua Tang. They divided into three teams: networking, graphics and artists. "We wanted to create a game that contains both the sense of exploration and discovery of dungeon crawlers, and the chaotic and competitive interactions of a party game," said Srithongkham. Players compete with each other in mini games and use the points to collectively build a dungeon full of hazards and treasures. The goal is then to move across the dungeon while avoiding the opponents' obstacles. During the 'build' phase of the game, players place objects around the dungeon grid, but they cannot see where the other players place their objects. All players start with the same amount of gold, and the winner is whoever has the most gold at the end of the game. "The goal of the game is to balance using gold to buy obstacles and structures, and saving gold to win the game," according to team members.

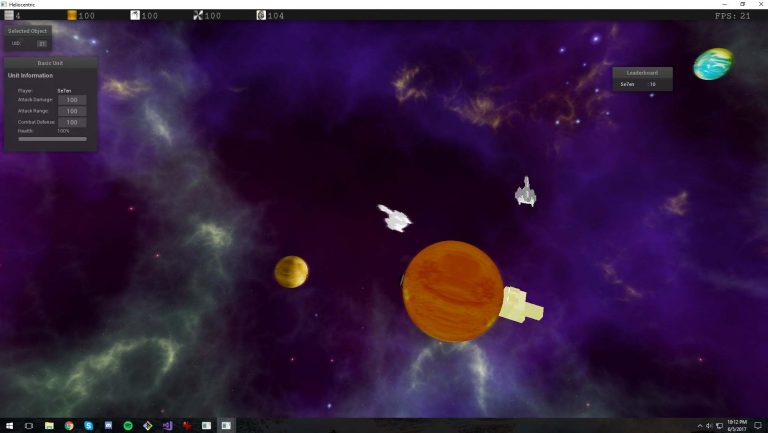
Team Solarware came up with a game called "Heliocentric", which the developers call a "space-themed 4X real-time strategy game." The goal is to eliminate all other players, or to end up in control of the most celestial bodies (based on mass). Brandon Milton presented the game with his five teammates Dylan Pereira, Ethan Li, JJ Tran, Raj Kumar and Sylvia Li. Team members divided up development roles, e.g., to handle networking, graphics, the user interface, sound, or algorithms. In the final week of development, "I worked on fine-tuning some key gameplay aspects," said CS senior Raj Kumar. "I fixed a bug in combat that would cause the server to go down when more than one unit was attacking the same target. Further I made sure that a unit's client window, which details the unit's stats, disappears when the unit dies." According to presenter Milton, "real-time strategy games are very difficult to make, especially when each player may have 20 units or 30 units or 100 units at a time. You start to run into the problem of having the server process all of these at the same time. A new appreciation for this problem was definitely acquired, but not so much a solution to the problem." Milton worked on user-interface elements, making movement smoother, and finalizing unit orientation, lasers and attack sounds: "I also played the role of jack-of-all-trades as much as I could."

Outer space, with a dose of robots, was featured in another team's game. Called "MURPH", it's a "four-player cooperative space adventure travel game." The objective is to navigate to a specified destination, while overcoming obstacles by working together as the crew of the spaceship.. The ship is made up of various compartments -- navigation room, medical ward, engine room, and so on -- that can be damaged or destroyed while travelling to the destination through asteroid showers and other events (such as black holes and enemy ships) that hinder progress. When an asteroid hits one of the compartments, walls begin to crack and the player can patch the fissures if it can be done without the ship sustaining further damage. As the damage worsens, the room is destroyed. The game is lost when all players die or the ship's final compartment is destroyed. The game is won when the ship reaches the specified destination. Team members included Michael Carroll (who learned Blender from scratch to build all of game's models), Yuxiang Guan, Amanda Luff, Guillermo Valdez, and Huajie Wu, as well as Anish Shandilya, who led the game demo. Noted professor Voelker: "One thing I like about that game is that you're running around putting out fires, so it's a great allegory to software development" -- a comment that triggered knowing laughter among the student developers in the audience.

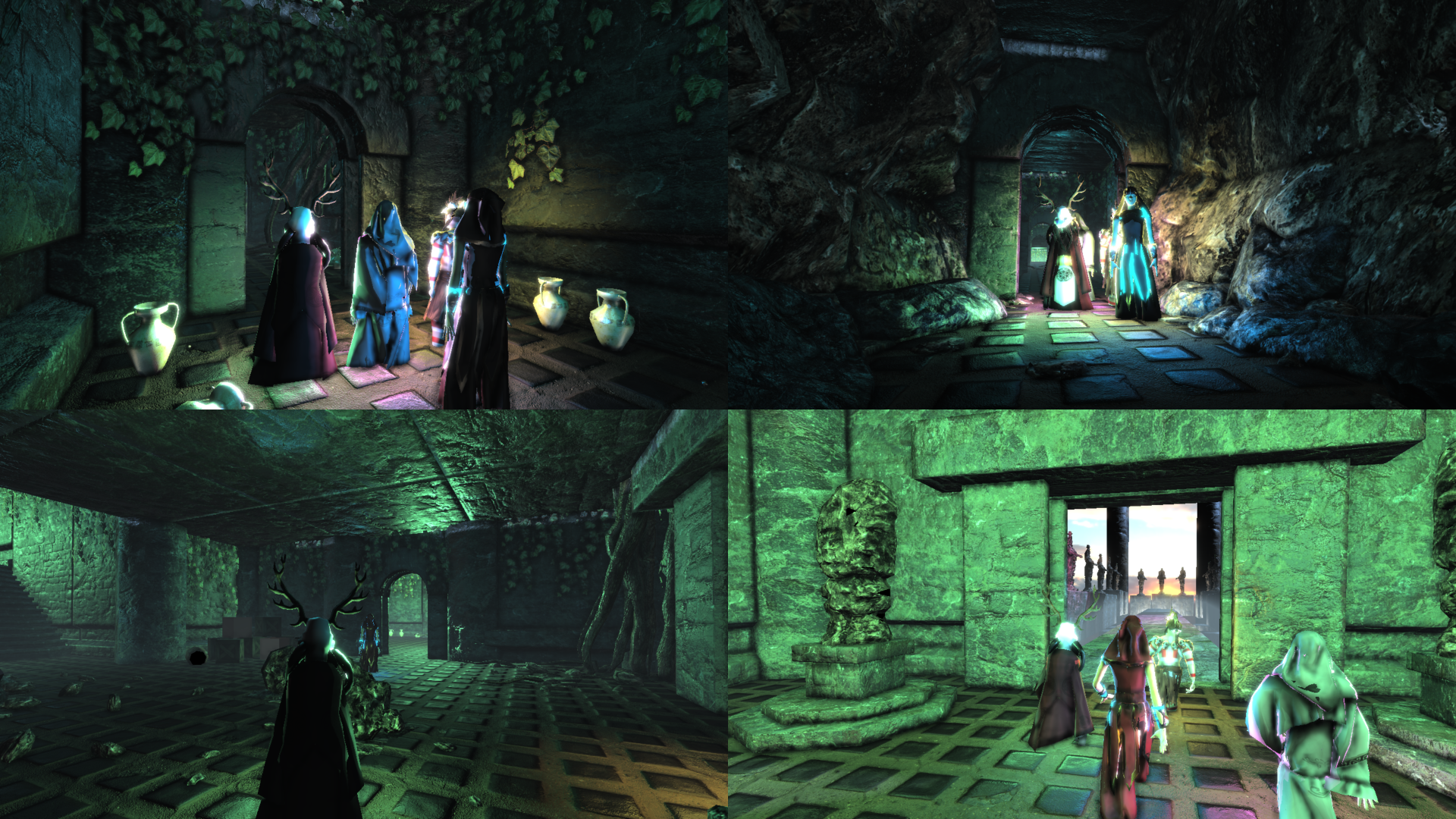
The seven-person Team A42JS demonstrated a visually stunning game by the same name. "We're the project that did our entire project in JavaScript," said team presenter Alex Hawker, who introduced teammate John Pallag to describe the graphics pipeline they used. "The modeling was primarily done in Blender and once we completed the models, we created a workflow to go through Unity. So we're not using Unity to run the game," said Pallag, who handled most of the graphics and model creation. it's all running in WebGL, but we pulled the models into Unity and wrote a bunch of scripts that let us take all their positions and eventually exported and pulled it all back into JavaScript." The game itself is a "3rd-person, cooperative, horror-themed survival game" in which up to four players attempt to make their way through a labyrinth in order to drive away a terrible evil that pursues them through the game. Alex Hawker was in charge of overall project management, with Justin Chou and Ara Jermakyan sharing networking duties. Project manager Hawker and John Pallag were responsible for the graphics engine, with Pallag also handling all 2D and 3D artwork. Stephen Trinh and Arno Gau handled the gameplay, while Austin Sun created the audio. In order to win the game, players must survive and traverse the labyrinth. Players lose when they are caught too many times by the evil force. Audio is critical to the gameplay, because each character has the ability to "sing" a high-pitched tone that can communicate information to nearby players, illuminate the surrounding area, or dispense with a door or obstacle in their path.

match pitting tanks against each other.
The final team to demonstrate their game showcased a "3rd-person, free-for-all deathmatch," in a game called "Heroes Always Die" which pits two types of tanks against each other on a field of battle. "We wanted to make it very fast-paced and very competitive, and we tried to implement all that in one game," said Team members split up the development chores: with Kevin Duke, Kevin Cao, Shuming Cao, Yicheng Yin and Spencer Huang all worked on architecture and networking, and three of them also worked on graphics. Shuo Huang and Kevin Cao did modeling, and Shuming Cao and Shuo Huang worked on the user interface. In the final week before the demo, the team opted to add another character, while also fixing bugs, adding a sound system, improving maps and the user interface, and implementing and improving the particle effects (used to highlight the damage when an asset is taken out by a laser).
Watch the streaming video archive of the Spring 2017 CSE 125.
Media Contacts
Doug Ramsey, (858) 822-5820, dramsey@ucsd.edu
Related Links
CSE 125 Final Presentations on YouTube
Computer Science and Engineering
Qualcomm Institute

